User Research
Evaluating Search Results Page Templates
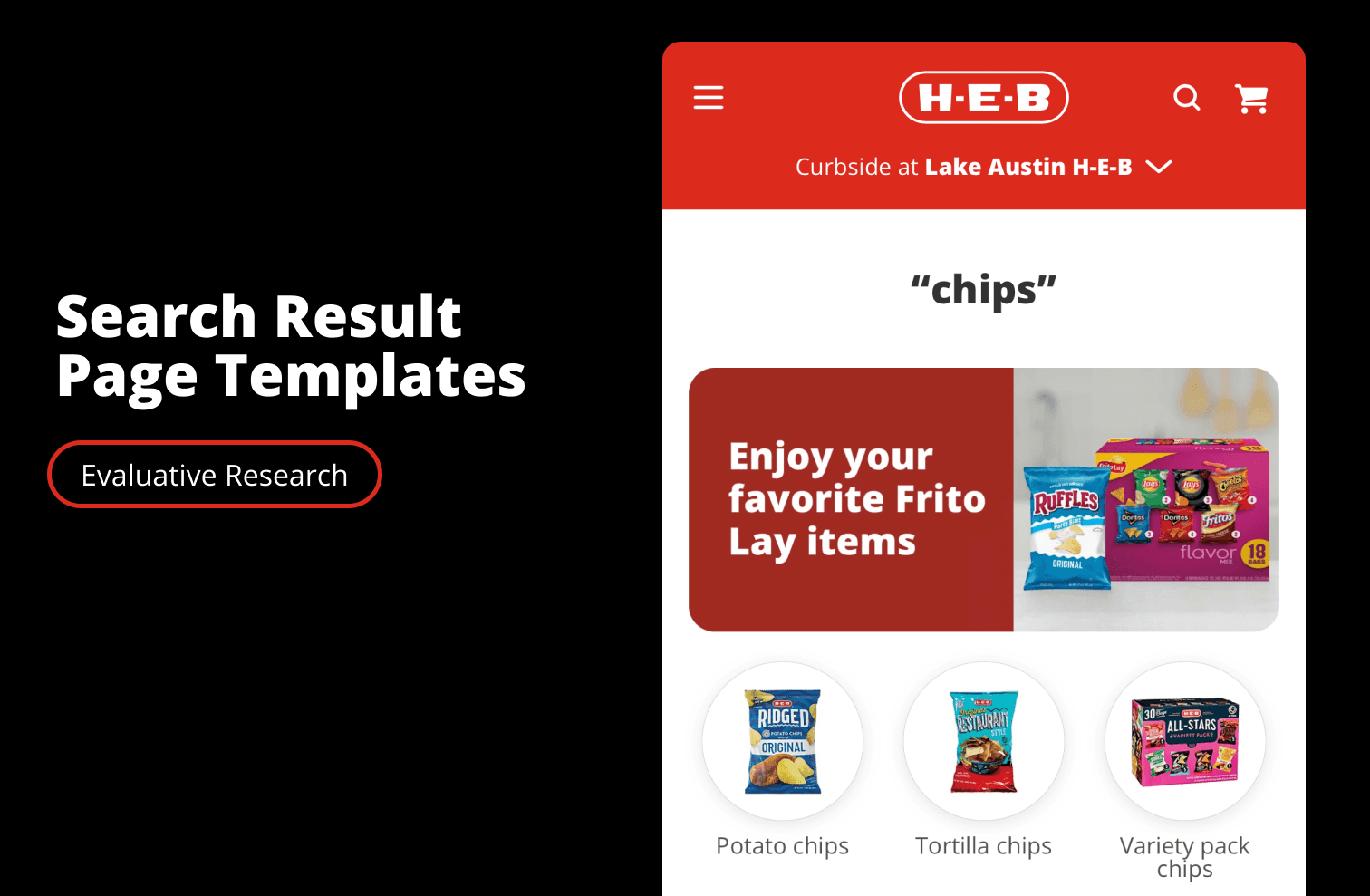
H-E-B
Summary
As Design Researcher, I led a comprehensive evaluation of search result templates as part of a larger search experience redesign initiative. Through rigorous user testing and data analysis, we identified how template variations across different search specificity levels impacted user behavior and business metrics. This three-month research project transformed the search experience by introducing adaptive templates that responded to user intent, leading to significant improvements in both user satisfaction and business metrics.
Problem Statement
TDLR:
Solution
Problem
As Design Researcher, I led a comprehensive evaluation of search result templates as part of a larger search experience redesign initiative. Through rigorous user testing and data analysis, we identified how template variations across different search specificity levels impacted user behavior and business metrics. This three-month research project transformed the search experience by introducing adaptive templates that responded to user intent, leading to significant improvements in both user satisfaction and business metrics.
Problem Statement
User Challenges
Inconsistent search experience across different query types
Important content like recipe videos receiving low visibility and engagement
Difficulty finding complementary products during shopping journey
Varied user needs not being met by one-size-fits-all search results layout
Business Impact
Missed revenue opportunities from underutilized upselling/cross-selling
Low engagement with expensive-to-produce video content
Suboptimal conversion rates across different search types
High cart abandonment rates
Research & Discovery
Data Collection
30 participants across moderated and unmoderated testing
Semantic Differential scale evaluation
Platform analytics analysis
Search query pattern analysis
Search Specificity Levels & Hypotheses
General Searches
Example queries: "snacks," "breakfast," "drinks"
Primary Hypothesis (H1): For general searches, a category-first template with visual browsing capabilities (grid layout with category thumbnails) will lead to faster selection times and higher user satisfaction compared to a list-based product layout.
Secondary Hypothesis (H1a): Users will engage more with filtering options (particularly category refinement) during general searches compared to specific searches.
Medium-Specificity Searches
Example queries: "organic cereal," "gluten-free bread," "fresh fruit"
Primary Hypothesis (H2): A hybrid template showing both relevant subcategories and top-matching products will result in higher task completion rates compared to either a category-only or product-only layout.
Secondary Hypothesis (H2a): Users will spend more time comparing products (measured by product detail views) in medium-specificity searches compared to general or specific searches.
Specific Searches
Example queries: "Cheerios 12oz," "Chobani vanilla yogurt," "Red delicious apples"
Primary Hypothesis (H3): A product-focused template with prominent variant selection (size, flavor, etc.) will result in faster add-to-cart actions compared to templates optimized for browsing.
Secondary Hypothesis (H3a): Users will require fewer query refinements when presented with a product-focused template for specific searches.
Research Findings
General Search Results
Category-First Template Hypothesis (Supported)
73% of users completed tasks faster with category-first layout
42% decrease in time to first selection (18s → 10.5s)
28% increase in user satisfaction scores
Filter Engagement Hypothesis (Partially Supported)
3.2x higher filter usage in general vs specific searches
Price range filters outperformed category refinement
Led to enhanced price filter prominence recommendation
Medium-Specificity Results
Hybrid Template Hypothesis (Supported)
34% improvement in task completion rates
81% success rate without query refinement
Users leveraged subcategories as natural search refinement tools
Product Comparison Hypothesis (Rejected)
Lower than expected comparison time for low-cost items
Average product detail view: 12s vs 22s for specific searches
Findings influenced final template design priorities
Specific Search Results
Product-Focused Template Hypothesis (Strongly Supported)
56% faster add-to-cart actions with variant-forward design
92% first-attempt selection success rate
4.7/5 average user confidence ratings
Platform-Specific Insights
Mobile vs Web Behavior Analysis
Filter Usage Patterns
Mobile: Higher reliance on visual filters and quick sort options
Web: 1.8x higher use of advanced filters
Platform-specific optimization opportunities identified
Session Characteristics
Mobile: 40% shorter average session time
Web: 2.1x more product comparison activity
Different template optimizations required per platform
Navigation Behaviors
Mobile: Preferred scroll-through category exploration
Web: Favored multi-tab comparison approach
Platform-specific navigation patterns emerged
Design Challenges & Solutions
Mobile Information Architecture
Challenge:
Complex filtering requirements
Limited screen real estate
Need to maintain smooth scrolling experience
Solution:
Implemented collapsible filter cards
Developed smart filter presets
Optimized touch targets and spacing
Video Content Integration
Challenge:
Initial loading time impacts
Mobile scroll friction
Optimal placement determination
Solution:
Implemented lazy loading
Optimized thumbnail previews
Strategic placement based on user testing
Impact Analysis
Engagement Improvements
47% increase in watch time
31% higher click-through rate
24% increase in page retention
Additional Benefits
28% increase in related product exploration
Enhanced product detail recall in user interviews
Improved cross-selling effectiveness
Overall Impact Metrics
Search Efficiency
42% reduction in time-to-purchase
67% decrease in search refinements
89% first-attempt success rate
27% reduction in cart abandonment
Key Recommendations
1. Template Adaptivity
Dynamic template switching based on search specificity
Specific triggers for template changes
31% improvement in conversion rate
2. Mobile-Specific Optimizations
Simplified filter interface
Enhanced touch targets
Platform-specific navigation patterns
3. Video Content Integration
Lazy loading implementation
Thumbnail preview optimization
47% performance improvement
4. Filter Enhancement Strategy
Smart filter suggestions
Personalized filter presets
Priority ranking based on user behavior
Key Learnings
Search specificity significantly impacts user behavior and needs
Platform-specific design considerations are crucial
Video content placement dramatically affects engagement
Data-driven template selection outperforms one-size-fits-all approaches
User research timing is critical for maximum impact